我们都知道woocomerce tabs 选项卡是固定的,只有三个产品描述、属性跟评论,以下的方法是可以自定义一个或多个woocomerce 产品tabs选项卡的功能
步骤 1:在主题的functions.php文件中添加自定义字段
打开您的主题文件夹,并找到functions.php文件。在该文件中,您可以添加自定义字段的代码。以下是一个示例代码,用于在产品编辑页面中添加一个名为”Custom Tab”的自定义字段:
/*自定义tabs*/
add_filter('woocommerce_product_data_tabs', 'add_custom_product_data_tab');
function add_custom_product_data_tab($tabs) {
$tabs['custom_tab'] = array(
'label' => __('Custom Tab', 'woocommerce'),
'target' => 'custom_tab_data',
'class' => array('show_if_simple', 'show_if_variable'),
);
return $tabs;
}
add_action('woocommerce_product_data_panels', 'add_custom_product_data_panel');
function add_custom_product_data_panel() {
global $post;
?>
<div id="custom_tab_data" class="panel woocommerce_options_panel">
<div class="options_group">
<?php
$content = get_post_meta($post->ID, '_custom_content', true);
wp_editor($content, '_custom_content', array(
'textarea_name' => '_custom_content',
'editor_height' => 200,
));
?>
</div>
</div>
<?php
}
add_action('woocommerce_process_product_meta', 'save_custom_product_data');
function save_custom_product_data($post_id) {
if (isset($_POST['_custom_content'])) {
$custom_content = wp_kses_post($_POST['_custom_content']);
update_post_meta($post_id, '_custom_content', $custom_content);
}
}
add_filter('woocommerce_product_tabs', 'add_woocommerce_product_custom_tab');
function add_woocommerce_product_custom_tab($tabs) {
global $post;
$custom_content = get_post_meta($post->ID, '_custom_content', true);
if ($custom_content) {
$tabs['custom_tab'] = array(
'title' => __('Custom Tab', 'woocommerce'),
'callback' => 'display_woocommerce_product_custom_tab_content',
'priority' => 50,
);
}
return $tabs;
}
function display_woocommerce_product_custom_tab_content() {
global $post;
$custom_content = get_post_meta($post->ID, '_custom_content', true);
if ($custom_content) {
echo $custom_content;
}
}
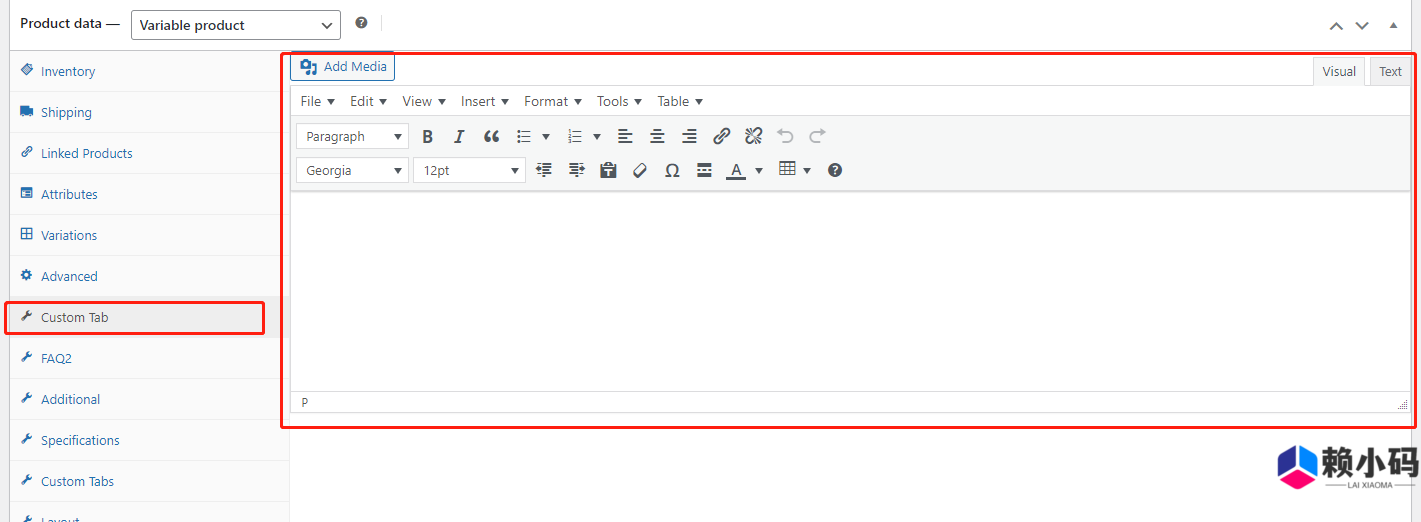
我们进入woocomerce 产品编辑页面,我们到woocomerce 选项页面